Github 블로그 UI 개선하기
원래 깃헙 블로그는 포스팅 정보로 아무 쓸모없는 읽는데 걸리는 시간을 표시해준다.
이것을 포스팅한 날짜로 바꾸고 아이콘도 달력으로 바꾸고 싶을 것이다.
총 2가지 방법이 있다.
이 읽는시간을 표시해주는 코드가 무엇인지 찾아보았는데

/_include에 read-time.html이 있다.
첫번째 방법은 이 read-time을 수정하는 방법이 있다.
코드를 보니 단어의 갯수로 읽는데 걸리는 시간을 유추하는듯 하다.
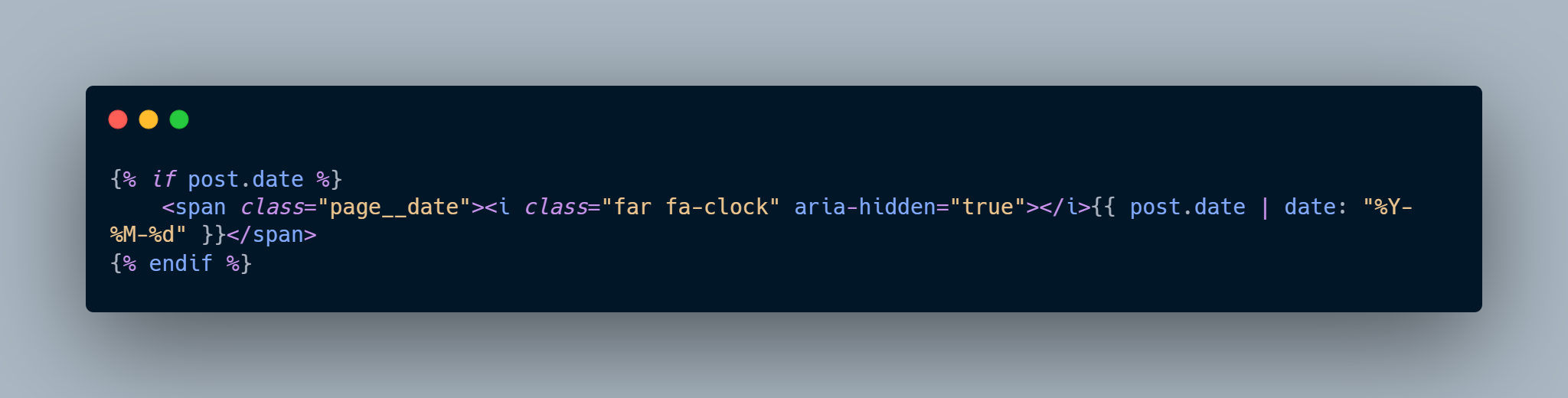
이것을 다 지우고

로 수정해주면 포스트 목록과 포스트 내부에 달력과 날짜로 바뀌어있는것을 알 수 있다.
2번째 방법은 _layout/single.html과 _include/archive-single.html을 수정하는 것인데,

원래 코드는 이렇게 생겼다.
archive-single.html은 포스트 목록의 레이아웃을 담당한다.
하단을 보니 read-time을 불러와서 그 안의 코드가 작동하는것 같다.
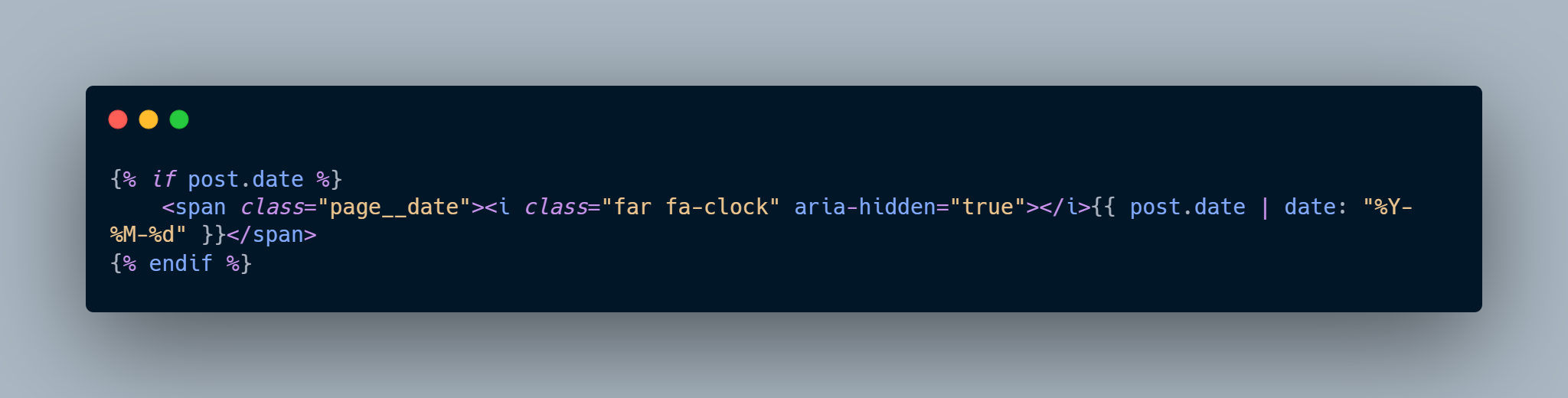
밑에 부분만

로 바꿔주면 된다.
마찬가지로 single.html에서 단일 포스트의 레이아웃을 변경해주면 된다
위와 같이 read-time을 불러오는 코드를 대체해주면 된다
그 결과

포스트 목록과

포스트 내부도 잘 바뀌어있다.
Comments